在開發自己設計的命理軟體,終於逐漸地進入到開發一些當初我覺得比較困難的效果設計。
應該會常常遇到的是 UI 設計師設計很炫的特效跟畫面,但前端工程師眉頭一皺,煩惱著到底要怎麼達成那個效果?
這個狀況在我身上沒有發生,因為作為自己集結設計+開發為一身的角色,當初我剛學會使用 Figma 並開始設計出我腦內偉大的初版前端畫面時,為了讓整個軟體服務品質看起來美觀,也是特別設計了幾項我當時覺得進開發一定會卡著不知道怎麼做的效果。
不過畢竟 Figma 還是一款特別設計軟體前端介面為主的服務,所以許多功能上還是基於前端開發的功能去使用,不像真實的藝術家,那一筆那一畫,或者特效師做了許多的酷炫特效,前端工程師會刻不出來的窘境。
今天,來簡單分享一個自己當初覺得應該會蠻難達成的一個美觀效果,但後來居然找到方式做出來了。
需求介紹
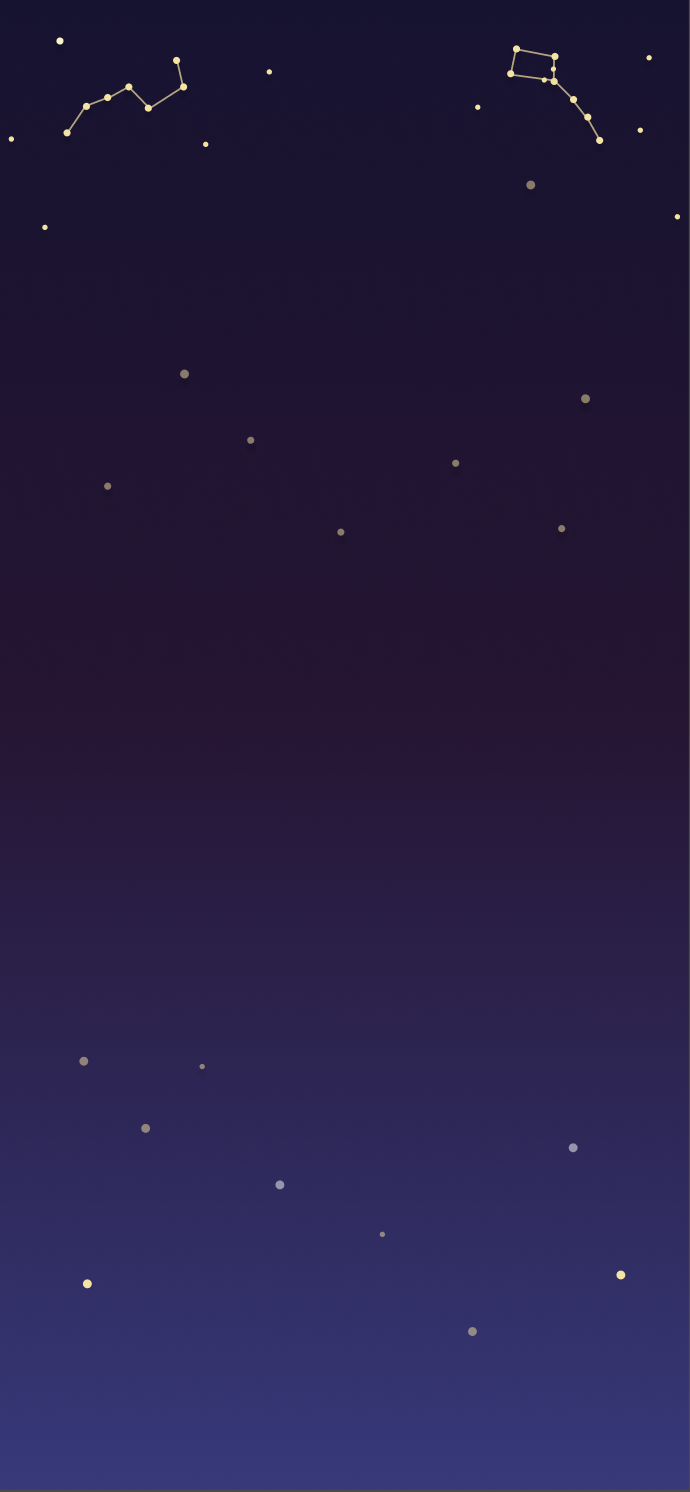
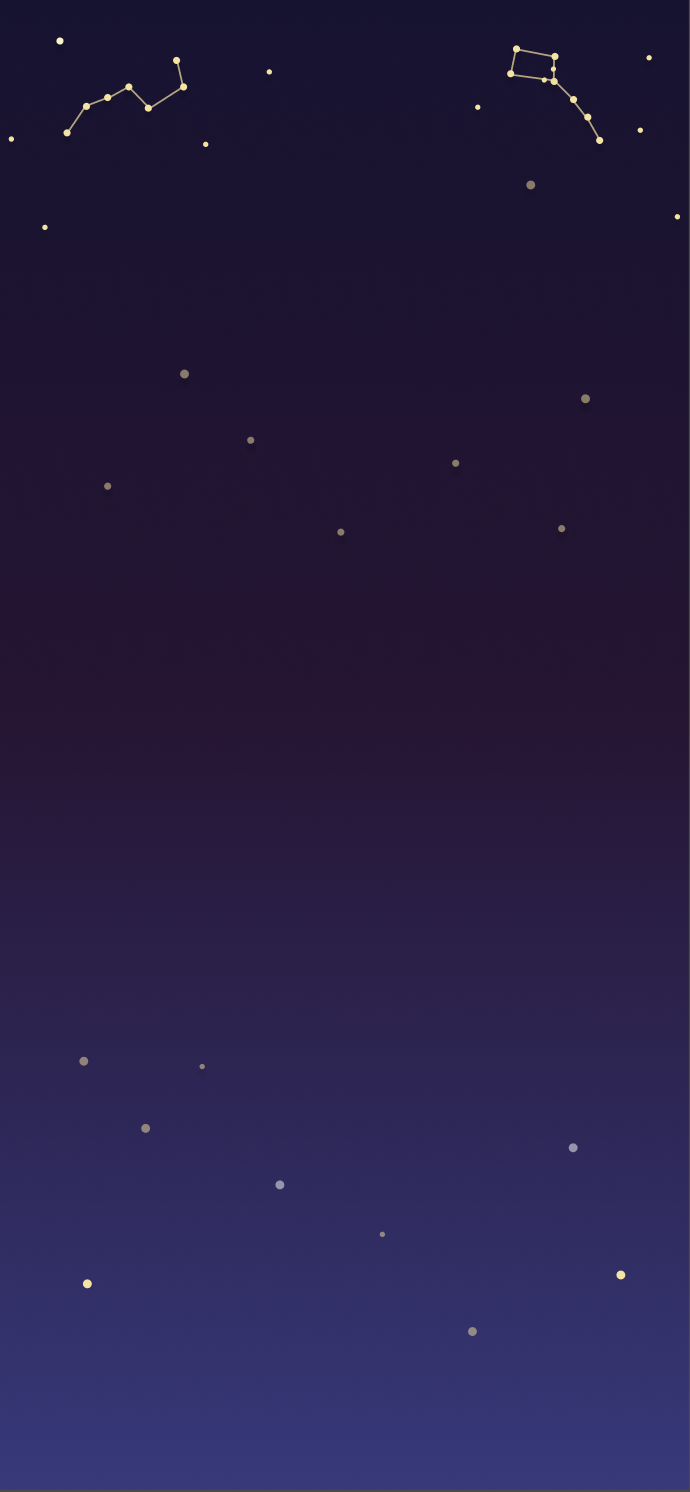
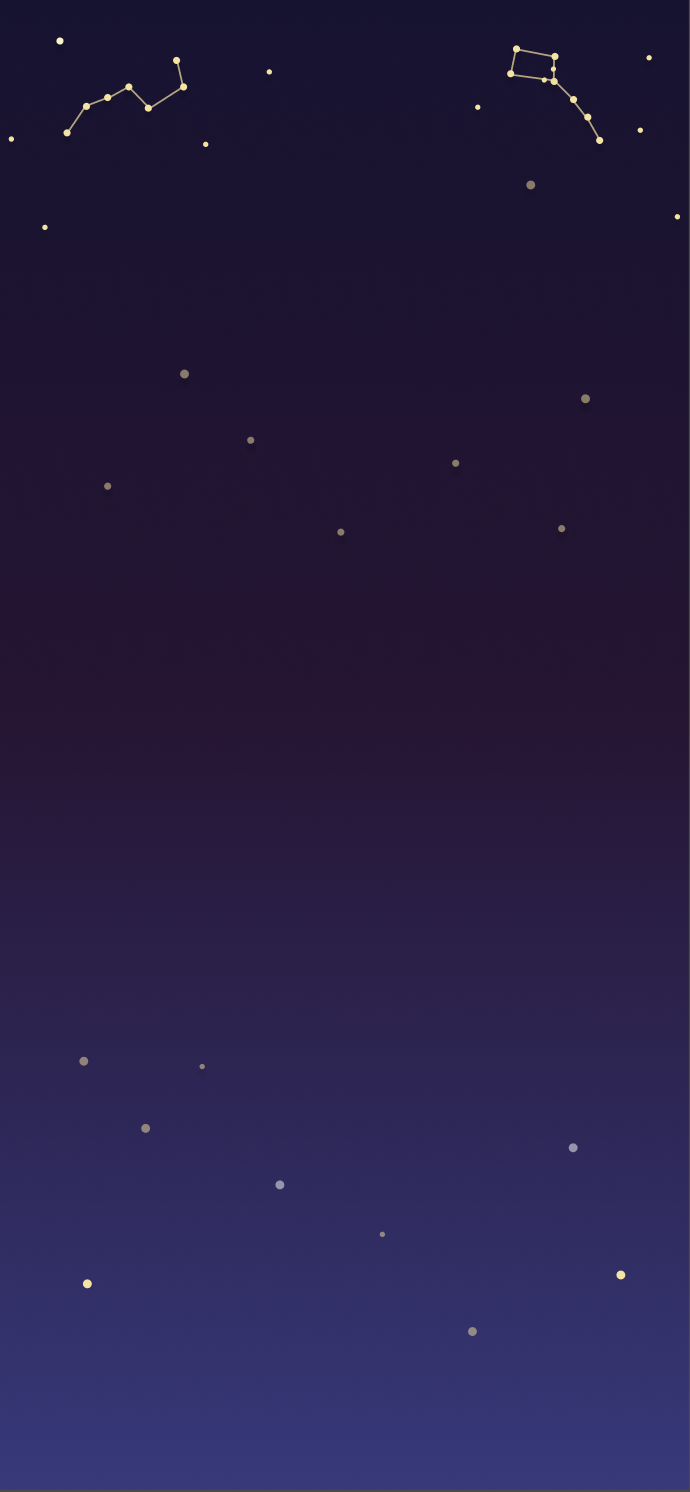
我先 show 出我在 Figma 設計渲染得很開心的圖。

這是一張透過線性渲染效果來呈現夜空作為背景,再手動一條一條拉金色的星空,用 Figma 做的前端背景。

所以基於這個背景再加上一些元素後,可以很好搭配命理的神秘感。
這是我自學自己幫我的命理軟體加上第一版前端頁面的設計。
為了讓整個軟體服務看起來更夢幻跟神秘,我特地加上了星星,並將背景調成漸層,但在前端開發上,就會需要比較多工。
當時確實是考慮了幾種方式,問了其他同事,得出幾種答案。
- 用 css 刻。
- 直接放一張圖。
本來想說用第一種方式,用純 css 刻,這樣對於網站的 loading 也會比較小,但後來居然誤打誤撞,用了第二種方式,接下來就來針對第二種方式寫下解法。
解法

先看一下 Figma 的圖,要做出這樣的背景,以下幾個步驟。
- 在 background 用 線性漸層 linear-gradient 先把夜空的效果做出來。
- 將 Figma 上的設計,用 Figma 的 Plugin 導出 SVG 檔
- 將 SVG 檔和原本設計的背景做調整與整合。
首先第一步驟,我們先用 線性漸層勾勒出夜空背景,以下是 css。
/* 我們用了三層漸層從上而下製造出夜空效果 */
.wallpaper {
background: linear-gradient(
to bottom,
rgba(23, 18, 50),
rgba(49, 22, 56),
rgba(53, 53, 119)
);
}
<div class="wallpaper"></div>
這樣就可以很好的渲染出夜空漸層效果。

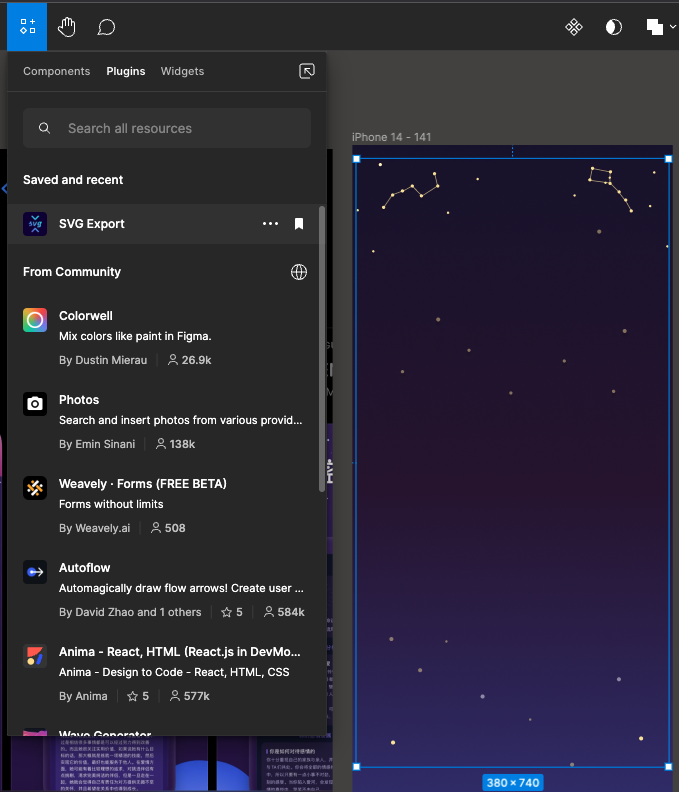
再來是第二步驟,我們需要把星空,在 Figma 用 Plugin 導出。
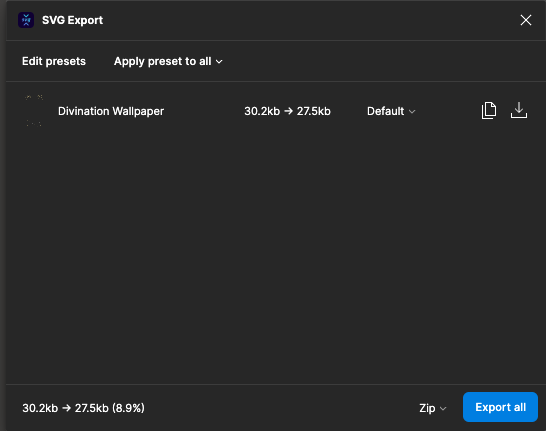
在 Figma 中,選取你的星星效果(記得將他們都 group by 起來),去 Plugins 找到SVG Export 這個工具。
記得要點選你的特效再按 Plugin,他就會將你的特效轉成 SVG。


接下來就會存成一個 svg 檔。
第三個步驟是將 SVG 檔和我們的背景整合!
我試過直接在 wallpaper div 裡直接放一張圖片然後導入 SVG 檔,這可以達成我們要的效果,但是在這背景上所有其他的元件跟按鈕都沒辦法點選,因為會直接被圖片蓋掉,也嘗試過用z-index去調,很無奈的是由於我有一個頁面是一堆卡牌需要用到一堆 z-index,所以他們的垂直關係變得錯綜複雜。
所以後來我運用了 before跟after 加上 relative 與 absolute,可以達成的需求,又能在背景上實作其他功能,請參照以下的程式碼。
.wallpaper {
background: linear-gradient(
to bottom,
rgba(23, 18, 50),
rgba(49, 22, 56),
rgba(53, 53, 119)
);
/* 記得加relative,才能讓absolute的svg檔符貼在背景上 */
position: relative;
}
.wallpaper-color::before {
content: "";
position: absolute;
/* 這邊的位置自己調一下 */
top: -46px;
left: 0;
width: 100%;
height: 100%;
/* 導入剛剛Figma轉出的圖片 */
background-image: url("./static/stars.svg");
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
<div class="wallpaper"></div>
記得兩者整合時,我們是將 svg 檔貼在背景上,所以原本的背景要加上 position:relative,後面導入的 svg 要加上position:absolute,如此一來便能達到我們預計的星空背景。

不過透過 Figma svg export Plugin 導出的 svg 檔會有一點點誤差,所以在設置位置時,要自己調整一下 top, left, right and bottom 值,讓 SVG 檔符合你想要的效果.
大家試試看吧!
由於我是自學前端,學習的方式很粗糙,就是直接做專案,沒有一個有系統地學習方式,沒有使用教學課程的習慣。
所以如果有其他前端工程師們有更好的解法,麻煩分享給我,我會更新文章。
感謝收看唷!


