趁記憶還猶新,趕緊來記錄起來
我才剛用 hugo 又產生了一個新的網站,並成功架在我的 Github
之前我一直以為 Github 只能架一個網站,直到我同事跟我談話中提點,我才知道原來可以架很多個網站。
但這樣講其實也不太正確啦 ~
接著進入我們的主題吧
如何架設多個網站?
根據 Host on Github 的 Hugo 文件
提供了兩個做法:
1. User/Organization Pages (https://<USERNAME|ORGANIZATION>.github.io/)
2. Project Pages (https://<USERNAME|ORGANIZATION>.github.io/<PROJECT>/)
你現在看到我這個網站原先是 https://<USERNAME|ORGANIZATION>.github.io/ 這個方法,只是我有買網域。
但先前因為上述提及我的功力太弱,所以看不懂也沒有使用過第二個方案,也就完完全全的以為 Github 只能架一個網站
由於這個福音 XD,我也就可以實現我之前夢寐以求想要架一個圖廊來放我拍的照片加上紀錄生活
那由於我認為先前的[BLOG] 從 WORDPRESS 移動到 HUGO ,沒有很清楚明白地說明怎麼架設在 Github 上,所以我也就在介紹一次
第一個方法: https://<USERNAME|ORGANIZATION>.github.io/
備妥好你做的 hugo 網站後

我們先產生出最後要部署到 Github 上的資源
*請注意 config 的 baseurl 為 https://<USERNAME>.github.io/ username 是你在 github 的 username
請打開 Terminal 並在你的 hugo 網站資料夾跟目錄 run
hugo
接著會產生出 public 的資料夾,這個是我們待會要部署上去的一大包 html 資源

若是這種方法,我們是將網站架在你的 github 的主頁
就是 https://<USERNAME>.github.io/ 代表的會是你的網站主網址 (也只有這個是主要網址,其他的就要加/repositories name)
在你的 Github 上開一個新的 Repositiries,取名 <USERNAME>.github.io, <USERNAME> 是你在 Github 網址上出現的 username
假設我的是 https://github.com/minayu416, 那我就要開 minayu416.github.io
接著回來 Terminal, 切進剛剛產生的 public 資料夾
cd public
先 commit 剛剛產生的內容
git add .
git commit -m "push public"
將產生的內容 remote 到剛剛產生的 repositories
git remote add origin https://github.com//.github.io.git
git push -u origin master
那段 remote 太長的話,你可以按照剛剛剛開的 repositories 指令貼上執行
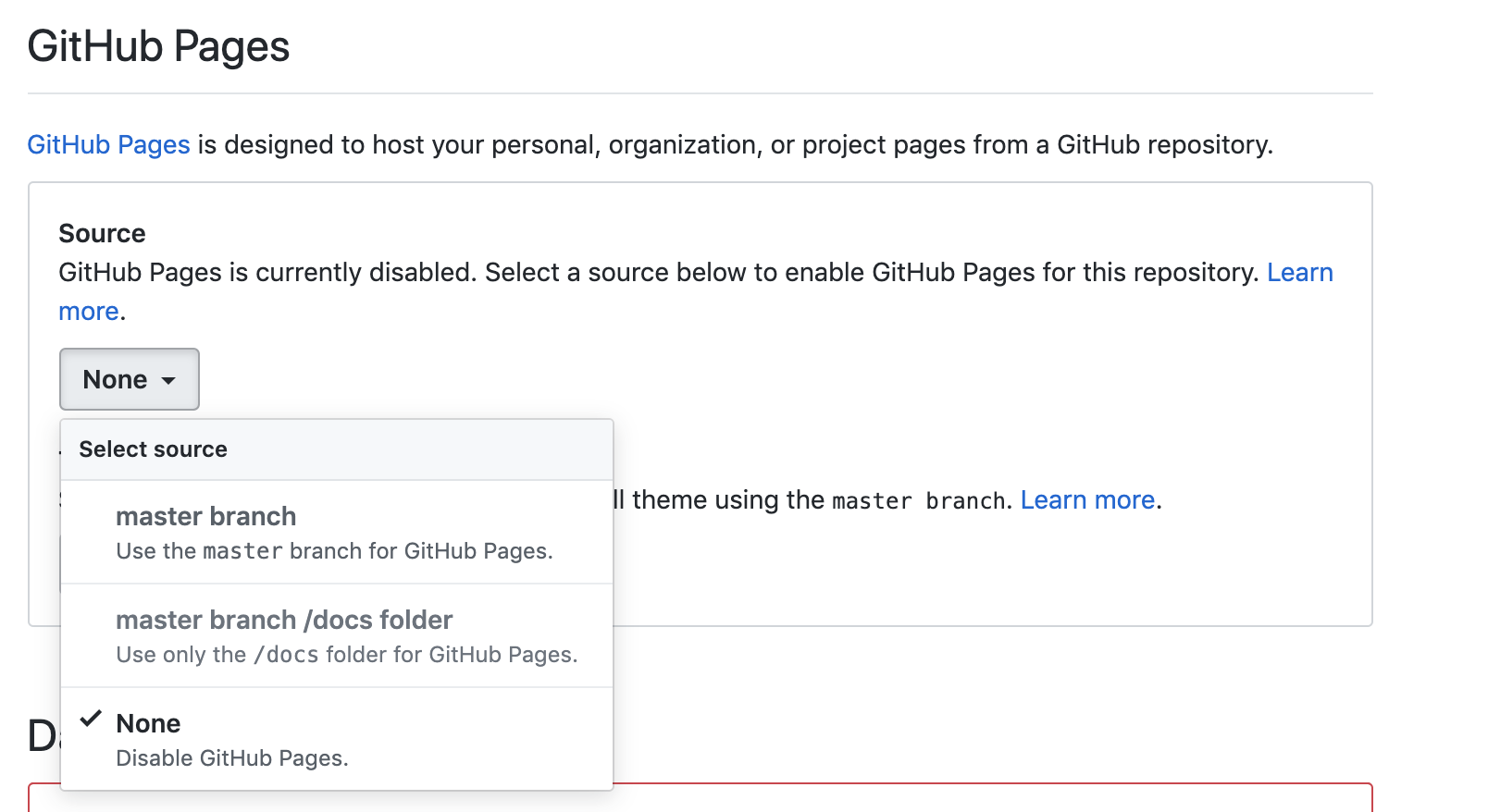
接著到剛剛創的 repositories > Settings 將 Github Page 打開

選擇 master branch
如果都執行沒問題的話,稍等會就能進 https://<USERNAME>.github.io/ 看看你剛剛產生的檔案囉!
第二個方法: https://<USERNAME|ORGANIZATION>.github.io//
其實跟上個方法差不多
這個方法會將你的網站放在: https://<USERNAME|ORGANIZATION>.github.io/<PROJECT>/
也是 https://<USERNAME|ORGANIZATION>.github.io/<REPOSITORIES NAME>/
那就開始吧!
一樣備妥好你做的 hugo 網站後

我們先產生出最後要部署到 Github 上的資源
*這次請特別注意 config 的 baseurl 為 https://<USERNAME>.github.io/<REPOSITORIES NAME>/ username 是你在 github 的 username
要記得因為這次的網站網址是放在 /<PROJECT>/ 所以 config 的 baseurl 也要做更改
接著一樣打開 Terminal 並在你的 hugo 網站資料夾跟目錄 run
hugo
接著會產生出 public 的資料夾,這個是我們待會要部署上去的一大包 html 資源

那若是這第二種方法,是將網站用 project 的方式架在 project 名稱的子網域(就是 repositories name!)
此時 https://<USERNAME>.github.io/<REPOSITORIES NAME>/ 代表的會是你這個網站的網址
在你的 Github 上開一個新的 Repositiries,取名就取你想要的名稱,這個名稱將會帶在 https://<USERNAME>.github.io/<這>/,一樣 USERNAME 是你在 Github 網址上出現的 username
那我就假設我開了一個新的 repositories 叫做 demo,我的 username 是 minayu416, 那網址就會是https://minayu416.github.io/demo/
接著回來 Terminal, 切進剛剛產生的 public 資料夾
cd public
先 commit 剛剛產生的內容
git add .
git commit -m "push public"
將產生的內容 remote 到剛剛產生的 repositories
git remote add origin https://github.com/minayu416/demo.git
* 記得改成自己的
git push -u origin master
那段 remote 太長的話,你可以按照剛剛剛開的 repositories 指令貼上執行
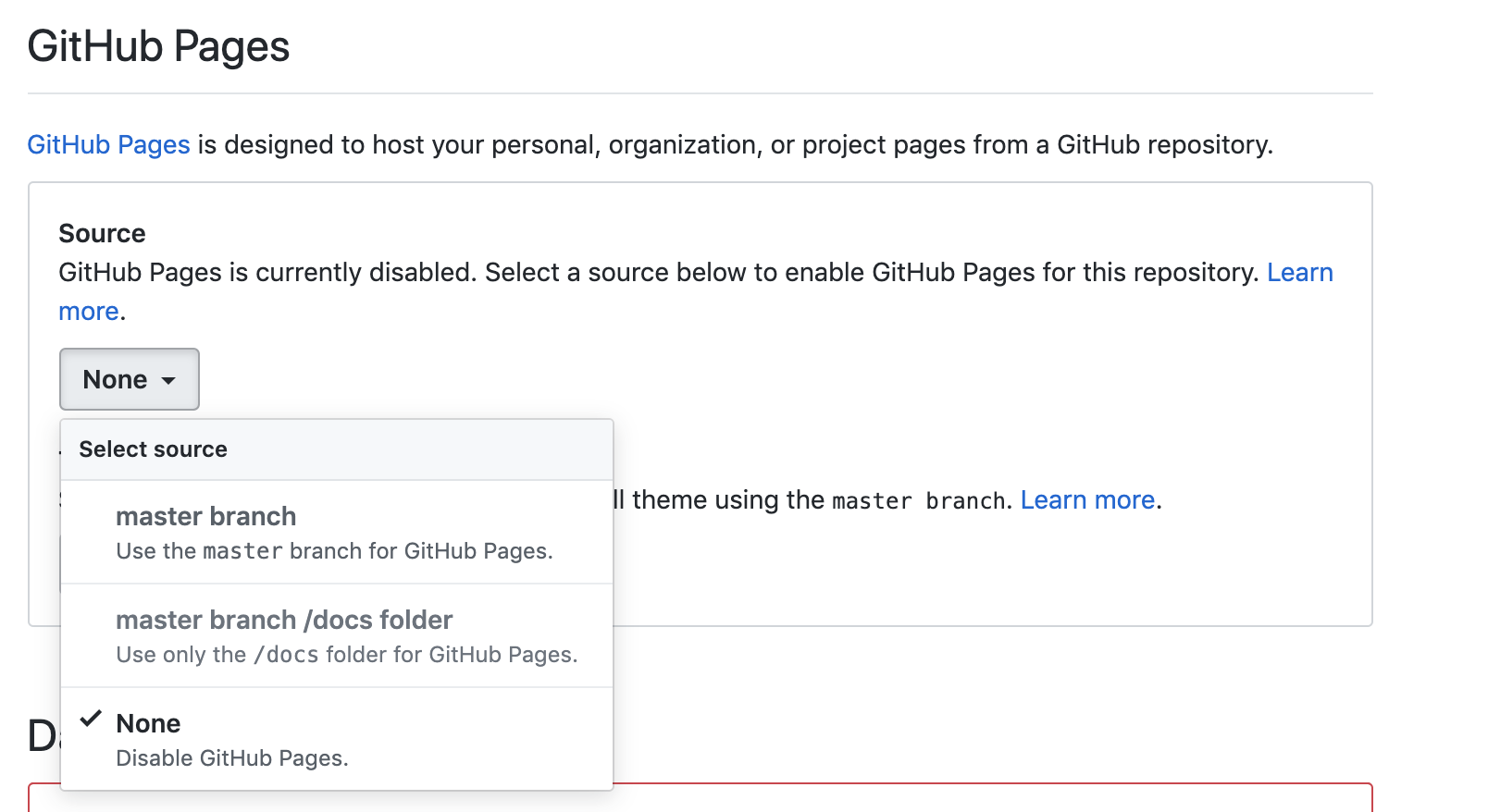
接著到剛剛創的 repositories > Settings 將 Github Page 打開

選擇 master branch
如果都執行沒問題的話,一樣稍等會就能進 https://<USERNAME>.github.io/<REPOSITORIES NAME>/ 看看你剛剛產生的檔案囉!
依我的為例子的話,網址就是 https://minayu416.github.io/demo/
若有問題在麻煩問我喔!
祝福大家架設網站成功!

