面對未知,我們感到害怕、迷茫,且不知所措。 當你選擇一張卡片或查看命盤時,它可能會預言你的未來、生活的暗示、一些你想知道的資訊… 就在這一刻,Miri誕生了。她提供你許多占卜方式,協助你隨時隨地的探索你的未來、認識你自己。
介紹
Miri是一位機器人占卜師,她的發展理念是將傳統的占卜和算命流程轉移到網路上進行。她會引導使用者按照流程進行占卜,並針對抽出的結果進行深度解釋,協助那些感到茫然困惑的朋友傾聽內心、撥開迷霧、了解自己、調整心態並做出決策。Miri 被設定為一個10多歲的小女孩,她古怪、聰明又可愛。從小就對命理學和占卜感興趣,自學命理與占卜,幫助前來的人解決困惑。Miri的網頁版已於2024年3月推出,並計劃在未來結束Line聊天機器人版本的運營。

隨時隨地占卜
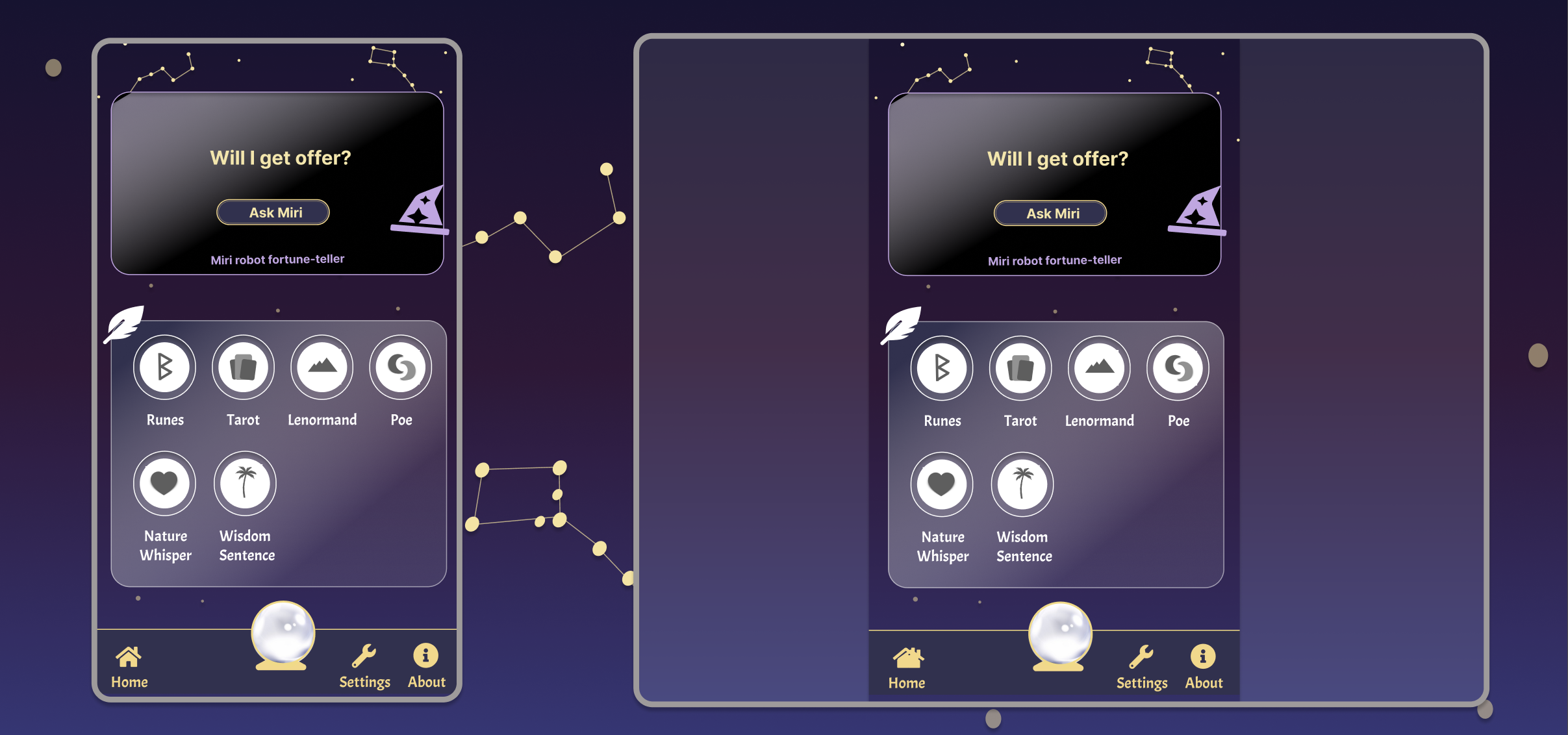
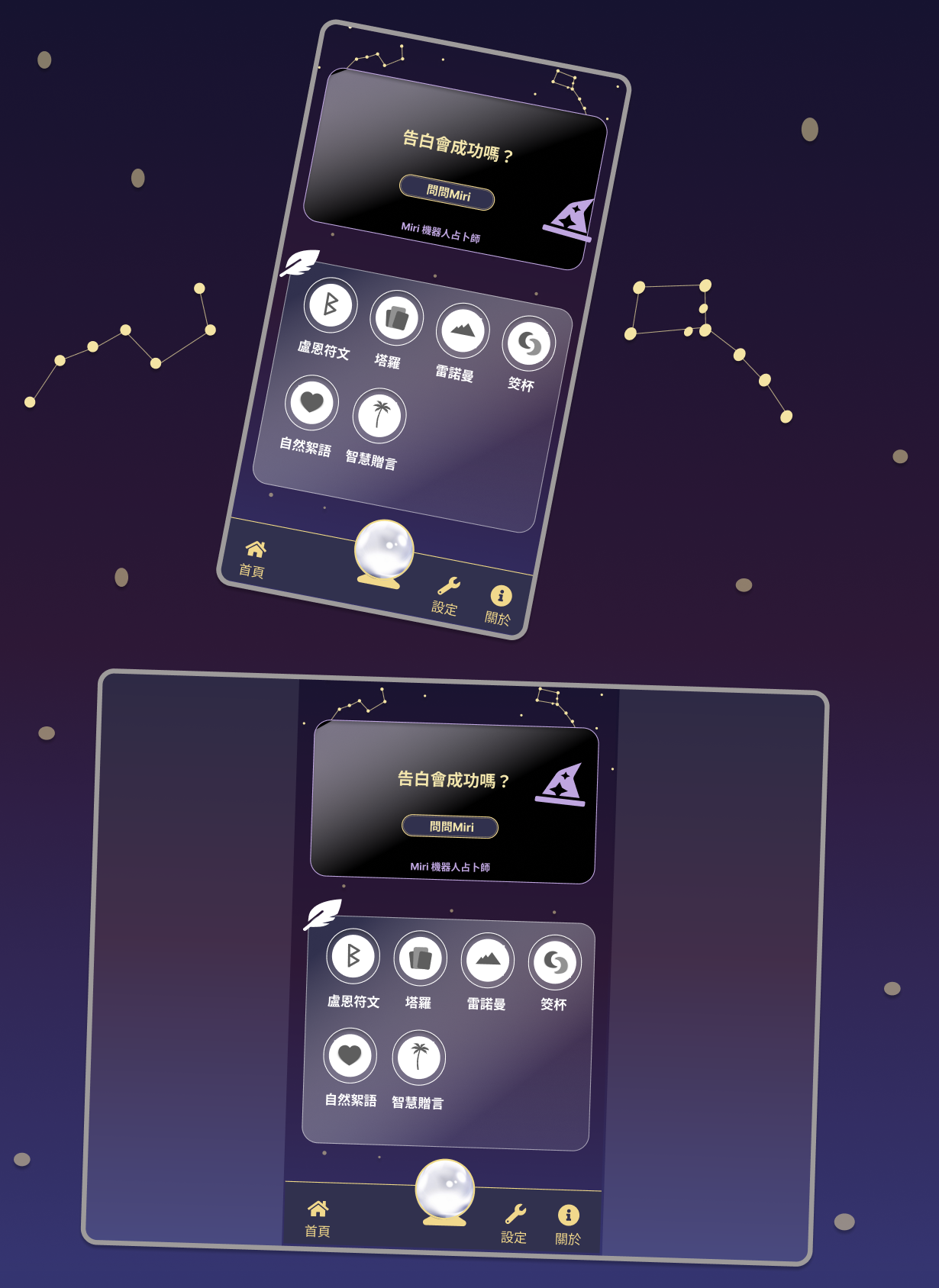
網頁版本支援手機端、電腦端以及其他電子裝置,並且採用手機應用程式(APP)優先的設計概念。這使得Miri的服務在網頁上就像是一個APP,更容易在手機上使用。這意味著你可以隨時隨地透過不同的電子裝置進行占卜。

多項占卜方法
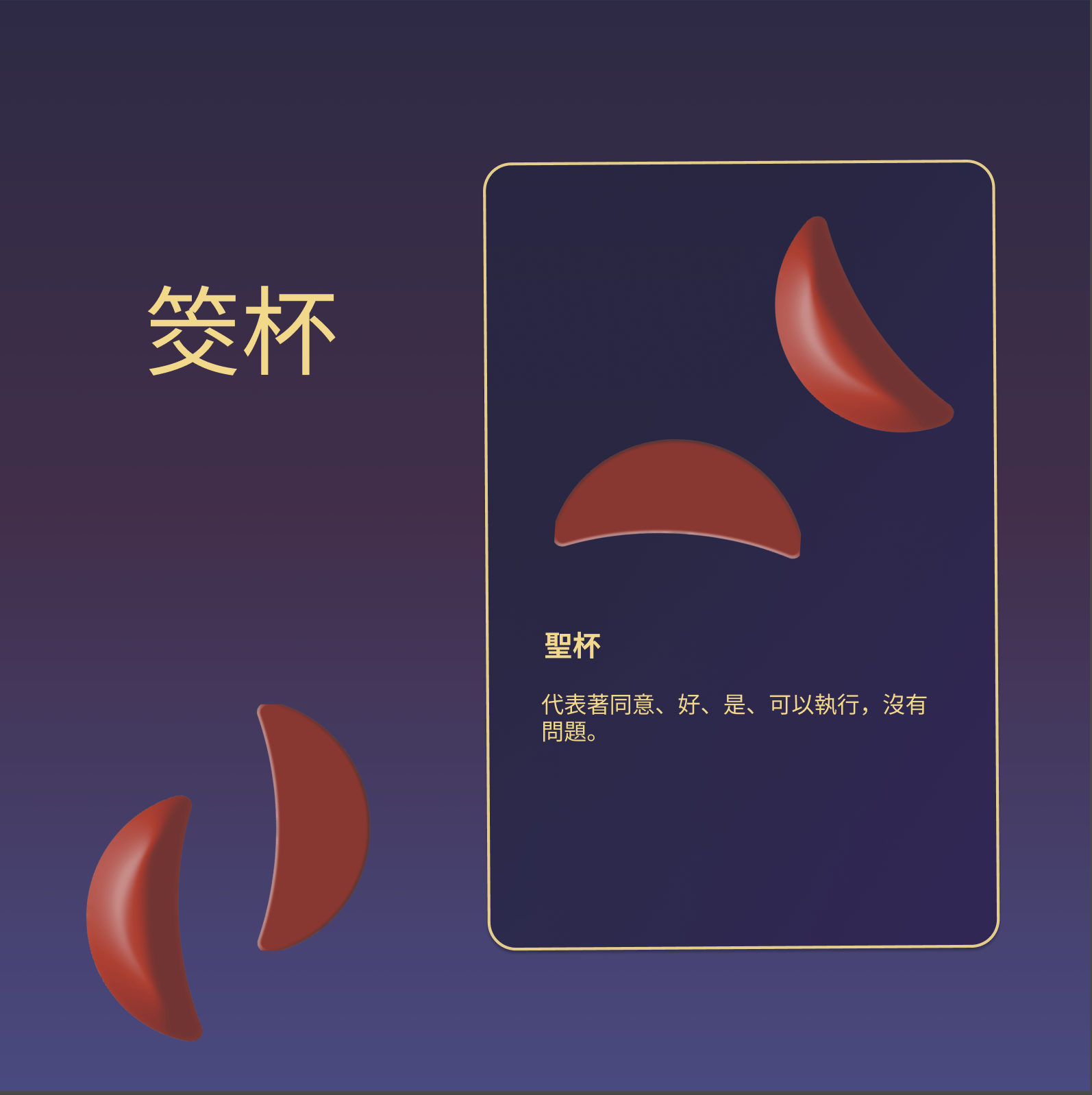
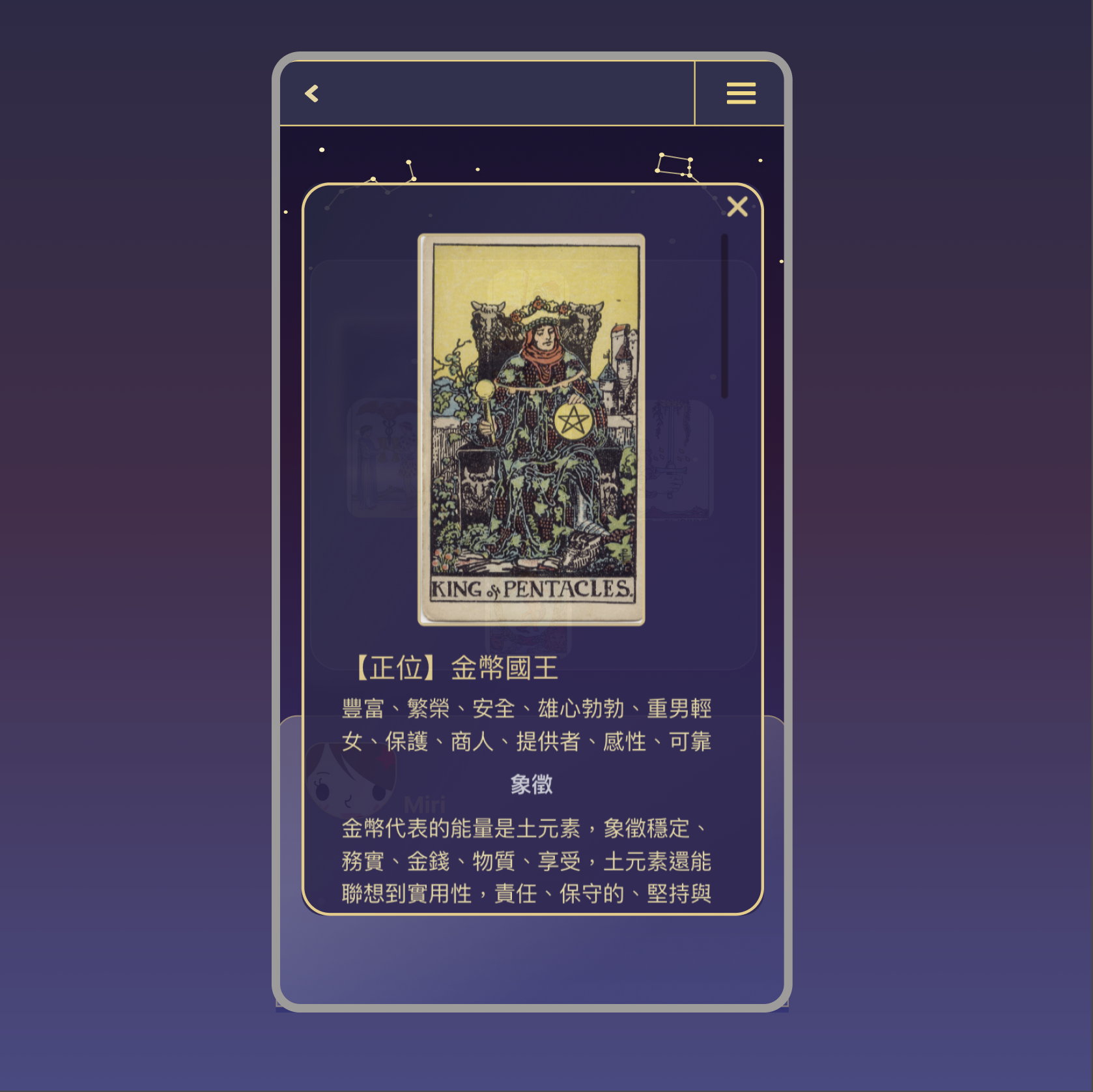
Miri提供多種占卜方式,讓使用者根據需求做出選擇。目前包括六種占卜方式:盧恩符文、塔羅牌占卜、雷諾曼、筊杯、自然絮語、智慧贈言。未來,我們還將擴充更多占卜方式,並增加各類療癒牌卡供使用者選擇。
作者
Design, Plan, Development
Mina Yu
月水瓶 @Mina 的人生實驗室
https://www.minayu.site/
特別感謝
- Support: Mom. Pat Liao
- Product suggestion: Jen Chen
- Designing suggestion: Ning Hsiao
- Tech suggestion: Gem Huang
Sign @MinaYu.
開發歷程
- May, 2024
Ver.2.1.1 - 網站版本 - 優化UI/UX
此版正在使用者測試中。順帶根據某些使用者體驗後的回饋意見做修改。 - 介紹頁面(Introduction)直接點選牌卡可以前往下一步驟。 - 修復偵測牌卡上下滑動時會有雙標題的現象出現。 - 修復牌卡上下滑動會有英文解釋超出版面的問題。 - 優化按鈕的UI效果,使其有點選動畫。 - 修正牌卡解釋含有亂碼現象。 #Next.js#Python#TailwindCSS#Vercel#SQLite
- Mar, 2024 - Apr, 2024
Ver.2.1.0 - 網站版本 - 用Next.js重構 + 修改使用者體驗
此版正在使用者測試中。順帶根據某些使用者體驗後的回饋意見做修改。 - 改善動畫會卡頓跟遲鈍的效能問題 (remove transition all)。 - 改善會造成誤會的筊杯解釋。 - 將切牌跟選牌陣的步驟交換。 - 將服務部署於新的網域。 - 用Next.js重構服務,優化SEO問題。 #Next.js#Python#TailwindCSS#Vercel#SQLite
- Mar, 2023 - Mar, 2024
Ver.2.0.0 - 開發網站版本
開始學習前端軟體技術,並使用React.js開發Miri網頁版本,此版本先用Figma設計UI流程、將原先在Line聊天機器人的內容重建於網頁,以及開放塔羅牌占卜的解釋。Line 和 Telegram聊天機器人可能會走入歷史。 #React.js#Python#TailwindCSS#Vercel#SQLite
- Mar, 2021 - Sep, 2021
Ver.1.2.0 - Line 聊天機器人 x Telegram 聊天機器人版本 - 新增5個占卜模式
Miri機器人占卜師最一開始的定位是聊天機器人,最初版是創建Line聊天機器人。想向Apple的Siri致敬,因此取名 Miri。 #Python#SQLite#Heroku#Vercel#Telegram-chat-bot#Line-bot-sdk
- Sep, 2019 - Oct, 2019
Ver.1.0.1 - Line 聊天機器人版本 - 開發盧恩符文占卜
歷經第一份工作畢業後,版本1.1決定把Miri的定位改成線上命理與占卜,並在Line聊天機器人版本新增第一個占卜方法: 盧恩符文占卜。 #Python#SQLite#Heroku#Line-bot-sdk
- Sep, 2017
Ver.1.0.0 - 建立 Line 聊天機器人版本
Miri機器人占卜師最一開始的定位是聊天機器人,最初版是創建Line聊天機器人。想向Apple的Siri致敬,因此取名 Miri。 #Line-bot-sdk
開發者日記
Aug. 2023

軟體開發 SWD
[前端] 前端小菜鳥的成長計畫
[前端] 使用CSS linear-gradient與Figma轉化SVG達成簡單的漸層星空特效。
今天來分享一下,我是用CSS線性漸層linear-gradient搭配Figma轉出的星星SVG檔,構成的前端簡單星空背景效果。
Aug. 2023

軟體開發 SWD
[前端] 前端小菜鳥的成長計畫
[前端] CSS背景若使用漸層效果(linear-gradient),又需要有改變背景顏色的需求,該如何做?
由於本人最近在開發自己的命理服務產品,大量使用了漸層(linear-gradient)的css背景顏色來美化前端頁面。其中一個功能是當使用者點選時,改變背景顏色,用原本的方式單純改變背景顏色(background-color)無法實現功能,後來找到解法並分享在文章。
Jul. 2023
軟體開發 SWD
[後端] 1萬小時 - 後端工程師養成計劃
[後端] 解決CORS跨域請求的研究筆記(Python FastAPI + Firebase/Firestore)
由於本人最近在開發自己的命理服務,需要前端網站請求後端API的功能,但遇到了先前常常遇到的CORS跨域請求問題,每次遇到每次忘記,因此這次特別來記錄一下解法。
Sep. 2021

軟體開發 SWD
架構設計與構思創新解決方案
[產品概念介紹] Miri的第三版新功能: 帳號管理、語言紀錄與切換介紹 | 開發概念系列(3)
在2021年2月離職後,我用了半年的時間用Python開發自己的占卜機器人作品,在這版本的開發有很大幅度的變動。新的版本添加了語言設定與切換的功能,並新增英文可供使用者多一種語言選擇。而為了紀錄使用者預設語言,也新增開發了帳號功能,無論是未來需要新增帳號相關的設定或者開發註冊與管理功能,都可從帳號功能延伸。本篇將介紹語言功能跟帳號功能的設計概念與技術實現。
Sep. 2021

軟體開發 SWD
架構設計與構思創新解決方案
[產品概念介紹] Miri的使用者流程、占卜流程、使用者引導介紹 | 開發概念系列(2)
在2021年2月離職後,我用了半年的時間用Python開發自己的占卜機器人作品,在這版本的開發有很大幅度的變動,我學著跳脫以往使用後端工程師角度思考,轉換為使用者與UI設計師的角度思考,使作品的使用者體驗跟流程順暢度大大提升,在第三版本的作品,新增了使用者引導訊息、改善占卜流程以及新增選單功能。這段日子帶給我很多心靈上跟實力上的進步,現在我就來分享這半年對於使用者流程與介面設計的概念。
Sep. 2021

軟體開發 SWD
架構設計與構思創新解決方案
[產品使用技術][Python] Miri的前端與後端接口、整體程式架構介紹 | FastApi x Line Bot x Telegram Bot | 開發概念系列(1)
在2021年2月離職後,我用了半年的時間用Python開發自己的占卜機器人作品,在這版本的開發有很大幅度的變動,我將原本的Flask框架改為FastApi,由原本只有Line Bot平台,新增Telegram的平台,無論是程式開發還是這篇文章都是自己綜合實力、努力、堅強跟嘗試的心血,它帶給我很多心靈上跟實力上的進步,現在我就來分享這半年實作技術方面的點點滴滴。
Aug. 2021

軟體開發 SWD
架構設計與構思創新解決方案
[產品開發日記] Miri的未來規劃 | 開發日記系列(4) | 開發感想
帶著熱忱的心跟不怎麼厲害的程式能力,就開始嘗試自己開發起自己的占卜命理軟體。本篇紀錄自己已將第三版本軟體功能開發完成,並反省自己在過去半年的開發經驗中學習到的概念與人生目標反思,最後為作品期許未來的發展與功能規劃。
Aug. 2021

軟體開發 SWD
架構設計與構思創新解決方案
[產品開發日記] 這半年的時間開發Miri第三版本的感想與進步 | 開發日記系列(3) | 開發感想
帶著熱忱的心跟不怎麼厲害的程式能力,就開始嘗試自己開發起自己的占卜命理軟體。本篇紀錄自己終於發現自己想開發作品的心,以及決定要開發第三個版本,長達半年開發過程的感想。
Aug. 2021
軟體開發 SWD
架構設計與構思創新解決方案
[產品開發日記] Miri的開發動機、起源與構想紀錄 | 開發日記系列(2) | 開發感想
帶著熱忱的心跟不怎麼厲害的程式能力,就開始嘗試自己開發起自己的占卜軟體。利用寫小說的方式,描述自己從一開始啟發想要創作軟體的心,一直到實際執行,直到現在有了產品未來的最終樣貌,並持續努力前進。
Jul. 2021

軟體開發 SWD
架構設計與構思創新解決方案
[產品開發日記] 最後一哩路!筋疲力竭的抒發心得 | 開發日記系列(1) | 輕短文 | 開發感想
帶著熱忱的心跟不怎麼厲害的程式能力,就開始嘗試自己開發起自己的占卜軟體。使用Python連接Line和 Telegram的Bot製作占卜類型的軟體,在最後的開發時段抒發這幾個月的感想。