我希望今天能夠把server端寫好
明天就能開始規劃我的client端怎麼寫
今天的邏輯
我打算用架在虛擬機的django/templates來建立我的需求跟測試
然後利用templates的html寫我的views.py跟model.py
接著實際測試,測試過後,就開始開發我的Desktop Client端,再接起來
考量到我的client端會有幾次動作(views)
我的temlates就要寫幾頁,而對應到我的views就要寫幾個處理程序
那麼今天的工作開始吧!
我已經找好回傳資料庫的指令了
但還沒常識
https://stackoverflow.com/questions/23560665/how-to-insert-data-into-table-using-django
viwes.py
<code><span class="kwd">def</span><span class="pln"> pramod</span><span class="pun">(</span><span class="pln">request</span><span class="pun">):</span>
<span class="kwd">if</span> <span class="str">'pname'</span> <span class="kwd">in</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET </span><span class="kwd">and</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET</span><span class="pun">[</span><span class="str">'pname'</span><span class="pun">]:</span><span class="pln">
p1 </span><span class="pun">=</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET</span><span class="pun">[</span><span class="str">'pname'</span><span class="pun">]</span>
<span class="kwd">if</span> <span class="str">'address'</span> <span class="kwd">in</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET </span><span class="kwd">and</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET</span><span class="pun">[</span><span class="str">'address'</span><span class="pun">]:</span><span class="pln">
p2 </span><span class="pun">=</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET</span><span class="pun">[</span><span class="str">'address'</span><span class="pun">]</span><span class="pln">
books </span><span class="pun">=</span> <span class="typ">Publisher</span><span class="pun">(</span><span class="pln">name</span><span class="pun">=</span><span class="pln">p1</span><span class="pun">,</span><span class="pln">address</span><span class="pun">=</span><span class="pln">p2</span><span class="pun">)</span>
<span style="color:#ff0000;"><span class="pln">book</span><span class="pun">.</span><span class="pln">save</span><span class="pun">()</span></span></code><code><span class="pun">
</span></code><code><span class="kwd">return</span><span class="pln"> render</span><span class="pun">(</span><span class="pln">request</span><span class="pun">,</span> <span class="str">'Publisher.html'</span><span class="pun">,{</span><span class="str">'books'</span><span class="pun">:</span><span class="pln"> books</span><span class="pun">})</span></code>
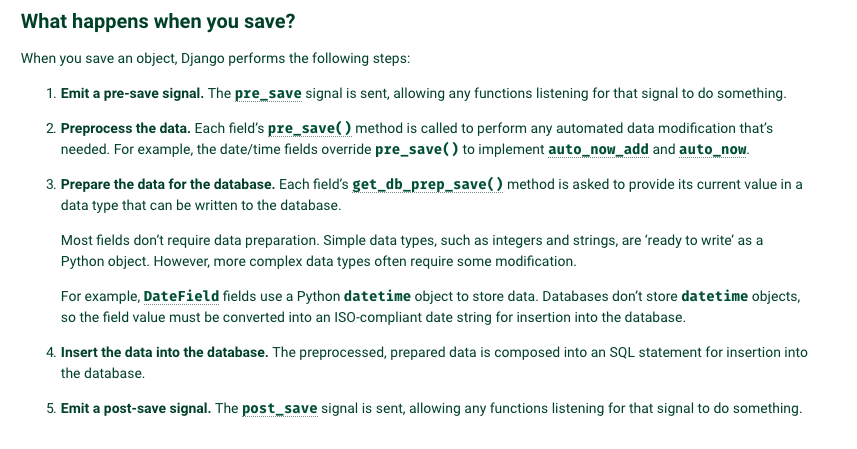
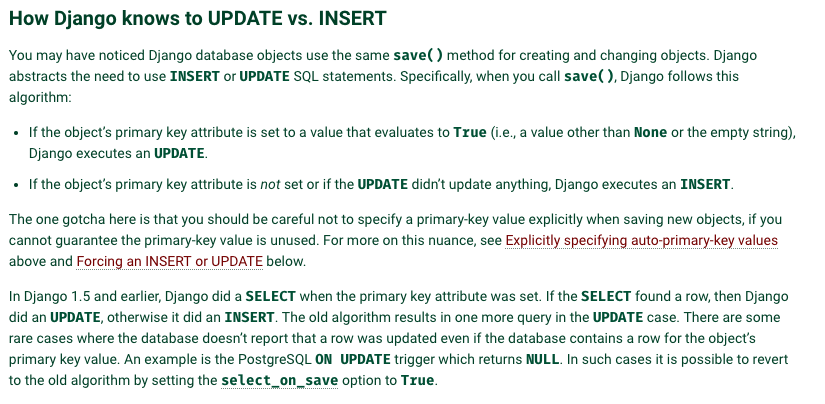
https://docs.djangoproject.com/en/dev/ref/models/instances/#what-happens-when-you-save


我昨天初步寫了一個很簡單的html來作為測試的test檔

但我發現我想開發的應該是一開始先請學生丟學號,最後才會讓他們上傳兩個檔案
所以我應該要寫成兩段式兩頁
-
第一頁:輸入學號,回傳資料庫 並回傳學號到介面端
-
第二頁:驗證學生是login的(或者有此學號),回傳兩個檔案(可以的話把兩個檔案的名稱改成學號)
功能一開始先寫出來
之後再慢慢的一次一次去改
要馬上立刻全部寫出功能一氣呵成,其實是不太可能的事情
而這點也是指導老師每次訓練我們都訓練的
-
初步功能先出來
-
聽客戶需求
-
做第二階段的功能+根據客戶需求作修改
-
和客戶討論
-
做第三階段的功能+依據客戶需求再作修改
-
一步一步來然後確定
-
結案
也許這樣也算是敏捷開發的一個環節(?
因為一次把功能全部做完,萬一被客戶打槍又要全部重做
就像每次問指導老師,他都很愛每週變一個新梗XD,以前被操的時候,都被他給操翻了XD
上面題外話了,所以我打算做兩頁html作為client端測試
先寫好server端的傳送
17:50
我做了三頁,然後卡了蠻多問題,因此做一個紀錄
很明顯進度有點拖到了,但我還新增跟學到很多東西XD
我添增了幾個功能
我改成做三頁html來測(因為我本來就想在桌機版寫三個步驟)
所以3個html會對應到views裡的 3個def(處理動作)
第一頁一樣是表單請學生填學號
然後我使用了這樣的方法
View.py
<code><span class="kwd">def</span><span class="pln"> pramod</span><span class="pun">(</span><span class="pln">request</span><span class="pun">):</span>
<span class="kwd">if</span> <span class="str">'pname'</span> <span class="kwd">in</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET </span><span class="kwd">and</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET</span><span class="pun">[</span><span class="str">'pname'</span><span class="pun">]:</span><span class="pln">
p1 </span><span class="pun">=</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET</span><span class="pun">[</span><span class="str">'pname'</span><span class="pun">]</span>
<span class="kwd">if</span> <span class="str">'address'</span> <span class="kwd">in</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET </span><span class="kwd">and</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET</span><span class="pun">[</span><span class="str">'address'</span><span class="pun">]:</span><span class="pln">
p2 </span><span class="pun">=</span><span class="pln"> request</span><span class="pun">.</span><span class="pln">GET</span><span class="pun">[</span><span class="str">'address'</span><span class="pun">]</span><span class="pln">
books </span><span class="pun">=</span> <span class="typ">Publisher</span><span class="pun">(</span><span class="pln">name</span><span class="pun">=</span><span class="pln">p1</span><span class="pun">,</span><span class="pln">address</span><span class="pun">=</span><span class="pln">p2</span><span class="pun">)</span>
<span class="pln">book</span><span class="pun">.</span><span class="pln">save</span><span class="pun">()</span></code><code><span class="pun">
</span></code><code><span class="kwd">return</span><span class="pln"> render</span><span class="pun">(</span><span class="pln">request</span><span class="pun">,</span> <span class="str">'Publisher.html'</span><span class="pun">,{</span><span class="str">'books'</span><span class="pun">:</span><span class="pln"> books</span><span class="pun">})</span></code>
本來是用save()的方法來回傳我get的資料
後來被學弟打槍
所以我改成
p1 = Publisher.objects.create(pname=request.GET['pname'])
def pramod(request):
if 'pname' in request.GET and request.GET['pname']:
p1 = Publisher.objects.create(pname=request.GET['pname'])
render_to_response('se_test.html',locals())
怕看不懂,我貼一下,其實這是官方網站付的例子
Model.py
<code>class Publisher(models.Model):
name = models.CharField(max_length=30)
address = models.CharField(max_length=50)
city = models.CharField(max_length=60)
state_province = models.CharField(max_length=30)
country = models.CharField(max_length=50)
website = models.URLField()
def __str__(self):
return self.name</code>
Test.html
<form action="/<code><span class="pln">pramod</span></code>/" method="get">
<label for="<code><span class="pln">pramod</span></code>">您的學號</label>
<input id="pname" type="text" name="pname">
<input type="submit" value="送出">
</form>
簡單來說中間save()那段學弟直接用一行代替
p1 = Publisher.objects.create(pname=request.GET['pname'])
並且回傳p1值到第二個html: se_test.html
第二頁其實我只是要讓學生看一下一些說明資訊
然後按一個button到下一頁才開始
但這裡卡了許多,有些許憤怒XD
因為我不知道怎麼把第一頁Get的值留到第三頁
所以搞笑的自己加了一堆功能
和學弟討論後,我決定把之後會回傳的兩個檔案改成用Boolean紀錄
新增紀錄檔案Boolean欄位
只要學生有回傳檔案,我就將資料欄位改成True
所以我在Model新增了
file1_check = models.BooleanField(default=False)
file2_check = models.BooleanField(default=False)
這兩個主要是到後面學生有上傳哪個檔案,就將哪個檔案的註記改成True
方便我之後看資料庫可以直接看
資料庫新增時間欄位
順手在我的Model新增了時間
import datetime
from django.utils.timezone import now
date_time = models.DateTimeField(default=datetime.datetime.now)
這邊我就設定為學生輸入學號的同時新增他的時間戳記
https://stackoverflow.com/questions/5945525/django-datetimefield-has-no-default-value-error
這是如何設定default才不會在migrations的時候報錯
抓取Client IP(尚未新增)
https://stackoverflow.com/questions/4581789/how-do-i-get-user-ip-address-in-django/16203978#16203978
老師本來要我抓ip當第二個戳記,但我還沒做!
接著我才終於試出來怎麼將第一頁的值留到第三頁
http://www.webtech.tw/info.php?tid=96
在第二頁html,將按鈕改成表單
然後在用隱藏屬性隱藏剛剛有GET的資料
se_test.html
<form action="/test2/" method="get">
<label for="test2">哈囉~~~~~~{{r1}}</label>
<input type="hidden" name="pname" value="{{r1}}">
<h1>Notice</h1>
<p>This is some Notice, Please read it! <br>
if done, you can press NEXT botton and start your points add.</p>
<input type="submit" value="NEXT">
</form>
views.py
def test2(request):
r2 = Record.objects.get(pname=request.GET['pname'])
(至於r1有沒有用到我就不知道了XD因為不知道這裡的get到的值是哪來的哈哈!!)
接著按下按鈕到第三頁這樣寫就show出來啦!
Th_test.html
哈囉~~~{{r2}}
所以這邊是利用隱藏表單的方式將值隱藏起來一路帶到最後
今天雖然沒有完成本來該完成的進度
但卻也新增不少功能,希望明天能研究出第三頁的寫法
因為第三頁我預計的功能會比較複雜一點
然後就準備將本來templates的功能用桌機代替
希望下週能完成,然後就準備輸入測試資料
再不弄我怕來不及QQ
雖然內心很慌張,但是慌張還是沒有用的
每天有進度比較重要!!!!